Выбор оформления
Каждый web-узел строится на основе определенной схемы, задающей однотипное оформление всем стандартным элементам страниц. При разработке узла в любой момент можно сменить схему. Для этого следует выполнить следующие шаги.
Выберите команду Формат
>
Тема (Format
>
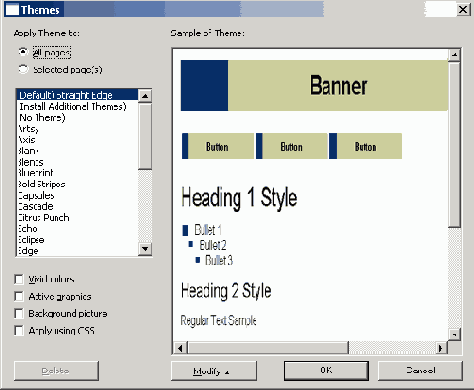
Theme). Откроется окно диалога, показанное на рис. 22.18. В нем вы увидите выбранную схему, с помощью которой оформлена страница, представленная ранее на рис. 22.16.
В списке схем подыщите ту расцветку, которая больше всех подходит для разрабатываемого узла, например, выберите вариант Industrial (Индустриальный). В левой нижней части окна диалога есть четыре флажка, установка которых позволяет выполнять следующие действия:
Яркие цвета (Vivid Color) — раскрашивает выбранную схему более яркими цветами;
Активные рисунки (Active Graphics) — усложняет рисунок ссылок, кнопок и маркеров, добавляя тени и мелкие детали;
Фоновый рисунок (Background Picture) — размещает на заднем плане страницы фоновый рисунок;

Рис. 22.17.
Выбор стандартной схемы
Применить с помощью CSS (Apply Using CSS) — назначает новое оформление с помощью каскадных таблиц стилей, добавляемых в HTML-код. Каскадные таблицы со стилями можно подключать к любому HTML-файлу, формируя на основе этих стилей оформление элементов страницы. При таком подходе для изменения вида целого web-узла достаточно лишь модифицировать таблицы стилей, которые, как правило, хранятся в отдельных файлах. Это помогает администраторам больших узлов сохранять единообразие всех документов, размещенных на web-сервере.
Установите флажки Активные рисунки и Применить с помощью CSS. Если вас не устраивают стандартные схемы, модифицируйте параметры одной из них.
Щелкните на кнопке Изменить (Modify). В окне появятся дополнительные кнопки, дающие доступ к следующим инструментам:
кнопка Цвета (Colors) открывает окно диалога с тремя вкладками. Первая из них — Цветовые схемы (Color Schemes) — позволяет выбрать одну из стандартных расцветок, доступных для данного варианта оформления страниц.
Вкладка Цветовой круг ( Color Wheel) дает возможность задать цветовой тон щелчком в пространстве цветов и установить яркость раскраски с помощью движка Яркость (Brightness). Третья вкладка Другой (Custom) имеет два раскрывающихся списка. В первом можно выбрать любой стандартный элемент страницы, а затем с помощью второго назначить этому элементу произвольный цвет;
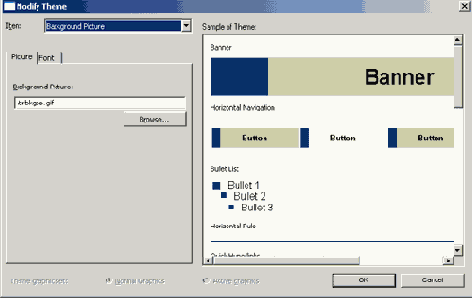
щелчок на кнопке Графика (Graphics) открывает окно, показанное на рис. 22.18. В раскрывающемся списке Элемент (Item) выберите любой из
стандартных элементов web-страницы. С помощью кнопок Обзор (Browse) вкладки Рисунок (Picture) назначьте в качестве его оформления любой графический файл, а на вкладке Шрифт (Font) подберите тексту этого элемента подходящее начертание. Повторяя эти операции, настройте все элементы страницы;

Рис. 22.18.
Изменение схемы
кнопка Текст (Text) позволяет настроить начертание шрифта обычного текста web-страницы и шести заголовочных стилей. Выбирайте в списке Элемент стиль, который нужно изменить, а затем с помощью списка Шрифт (Font) назначайте ему нужный шрифт.
Закончив модификацию схемы и вернувшись в окно диалога Темы (Themes), щелкните на кнопке Сохранить как (Save As).
Введите в открывшемся окне название Схема пользователя и щелкните на кнопке ОК, чтобы сохранить новую схему в библиотеке.
Чтобы присвоить выбранную схему всем страницам узла, выберите положение переключателя Ко всем страницам (All Pages).
Щелкните на кнопке ОК.
Примечание
Для подбора схемы определенной страницы откройте HTML-файл в ре- жиме Страница или выделите его в окне переходов. Затем выполните команду формат > Тема, найдите нужный вариант оформления, выберите положение переключателя Выделенная страница (Selected Page), а затем щелкните на кнопке ОК.
После добавления в библиотеку новая схема становится доступной для всех web-узлов, разрабатываемых во Frontpage. Применяя такие схемы, вы легко сможете задать одинаковое оформление нескольким тематически связанным узлам.